Now we are going to take a look at the user interface of the extension. things, such as icon of our extension, extension page, or in the extension bar.
Till Now, we don't have any icons
so let's give our extension. Our first icon, I have got an icon for our dark mode extension.
we go to the Manifest file and we need to let the extension know that it actually has an icon. So let's start with the simple one which is in the icons. We Define a key icons which takes an object of different icons resolution such as 16, 48,28.
"icons": {"16":"icon.png","48":"icon.png","128":"icon.png"}

We could specify the specifying pixels but we don't have them.
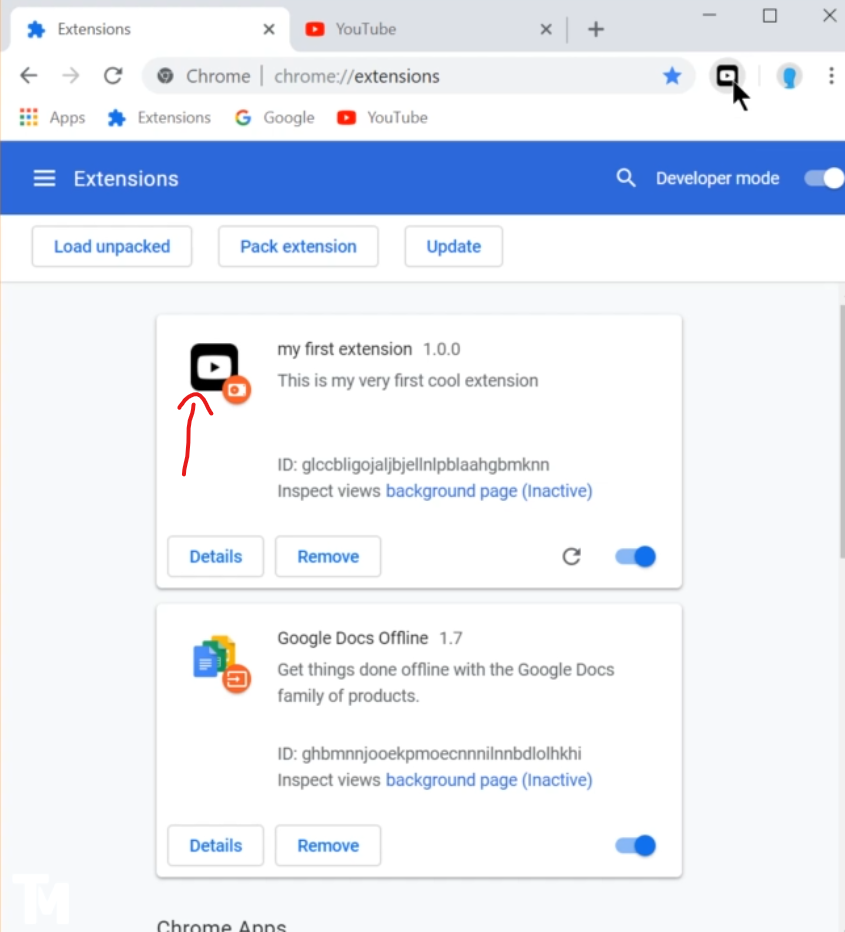
Here. So, just point to the same icon everywhere. Now, when we have the icon, we save, go back to the extension page, refresh. And voila,
We can specify different things, such as default, pop-up or default title. For example, let's say we want to write a message when user. However over the icon we don't want to show the name. You want to show some useful text for example you want to say created by etc. So we go to browser actions declare default title.
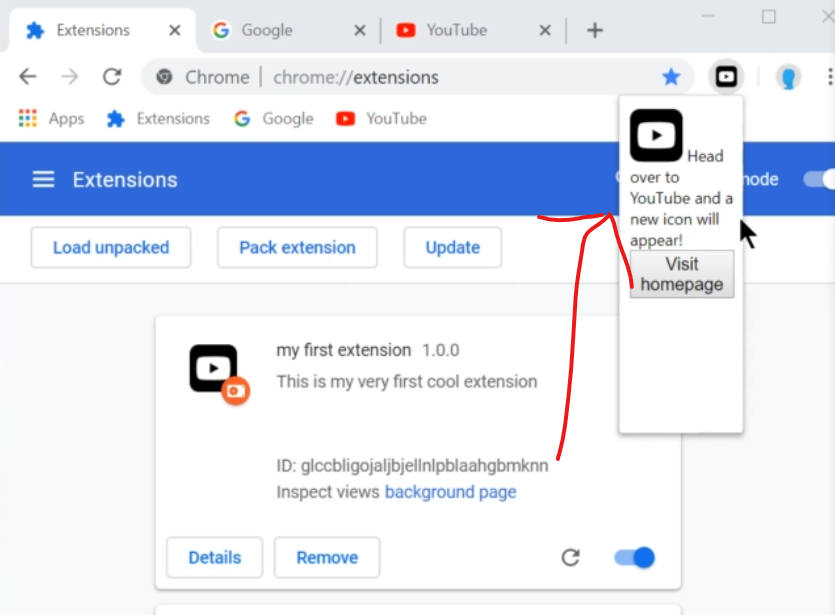
Now, let's say the user installs,and Has no idea how it works so we can give him some information in the booth it but usually the user will click on extensions when he or she clicks, we can see we don't really have any feedback what we can do, maybe we can give him some guide who can do this by specifying, the default pop up, which means when the user clicks. And this just points to a file, which is an HTML file, let's say, oh popped-up.HTML.
Now we go ahead. Create this file pop up till the ML. And this is just basic HTML. So we specify HTML hat and then the body. And In Here, Also, I want to specify an image of our extension, and all the paths are relative.
You can also embed the scripts.

So if you have any script, you can just embed it by writing a script Source Point to the file which is relative. Let's say we will have a script called pop up.
<html><head></head><body><img src= "./icon.png" width = '40px' /><script src="popup.js" ></script></body></html>
which could execute some JavaScript. And when the user would click, the JavaScript would be executed here.
we can specify different browser action, we can specify default title which is kind of like a popover and we can specify a pop-up, which is when user clicks the menu, which will pop up here, convey information about the extension links to homepage or any authorization is when it's needed and it should be as simple as possible.
So there you have it. A very simple UI.